· report · 4 min read
ブログサイトを開発しました
Astro & TailwindCSSによるパフォーマンスを重視したサイトを構築

記事の概要
Astro & Tailwindによるパフォーマンスを重視したブログサイトを開発しました。
作成したのは私の個人ブログになります。長年、Googleが提供する「Blogger」を利用してきましたが、制限の多いベンダー提供の環境から脱却し、自由に開発したAstroによるブログサイトへ移行を行いました。
様々な機能を盛り込んでいるので、サイトの特徴やその内容についてまとめています。
用語について
Astro とは?
astroは、ブログやマーケティング、eコマースなど、コンテンツ駆動のウェブサイトを作成するためのウェブフレームワークです。astroは、新しいフロントエンドアーキテクチャを開拓し、他のフレームワークと比較してjavascriptのオーバーヘッドと複雑さを低減することで知られています。高速でseoに優れたウェブサイトが必要なら、astroが最適です。
— astro公式docs より
Tailwind CSS とは?
Tailwind CSS は、すべての HTML ファイル、JavaScript コンポーネント、およびクラス名のその他のテンプレートをスキャンし、対応するスタイルを生成して静的 CSS ファイルに書き込むことによって機能します。
高速、柔軟、信頼性があり、実行時間はゼロです。
— Installation - Tailwind CSS より
サイトの特徴
このサイトと同じく、静的サイトジェネレータ「Astro」とCSSフレームワーク「Tailwind CSS」をベースとしたブログサイトを開発しました。
「blog-template」というAstroテンプレートを大幅にカスタマイズし、豊富な機能性を確保しつつ高いパフォーマンス性を確保しています。
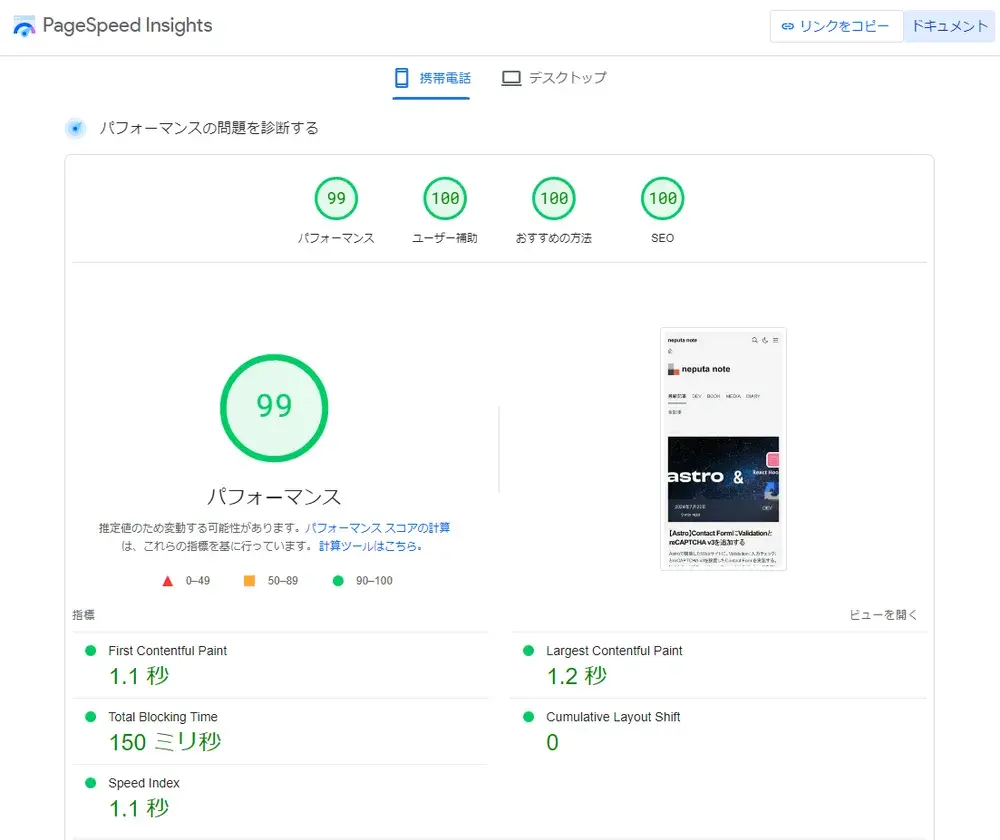
PageSpeed Insights - モバイル 
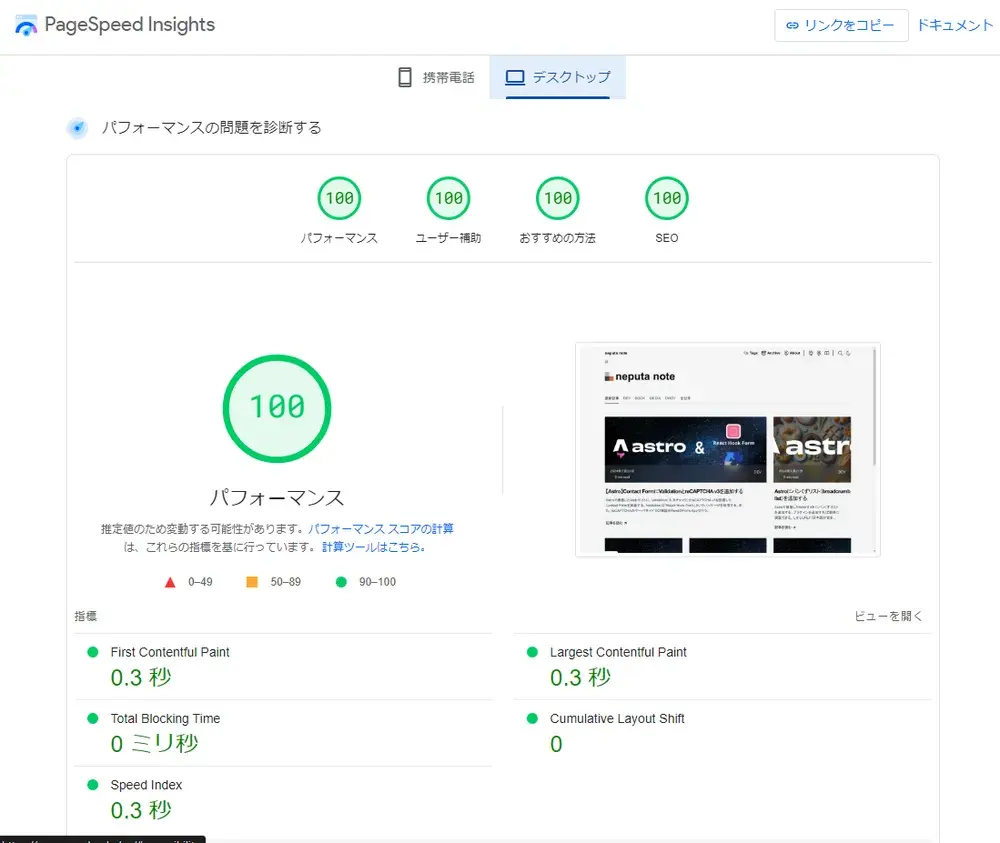
PageSpeed Insights - デスクトップ 
実装した機能一覧
- リンク先は、今回開発したブログで詳細をまとめた記事となります。
- ブログ移行をまとめた記事はこちら
環境構築
サイト用コンポーネント
MDX用コンポーネント
- コードブロックにファイル名とdiffを表示
- 一致するタグ数で関連記事を表示
- mobile表示用TabBar追加
- BlogCardコンポーネント追加
- 画像にアンカーリンクに対応したキャプションを付ける
- 記事にYoutube、Xのポストを遅延読み込みで埋め込む
- GoogleアナリティクスのJavaScriptを遅延読み込みさせる
- Google Adsense遅延読み込み追加
- パンくずリスト追加
- Validation・reCAPTCHAを設置したContact Form
実行環境
Cloudflare Pagesを利用しています。
使用している機能は以下のとおりです。
- 自動デプロイ
- GithubへのPushをトリガーに、自動でビルドからデプロイまで行う
- リダイレクト・ページルール
- 旧環境のBlogger固有のURLを変換またはリダイレクトする
- Caching
- サイトパフォーマンス向上のためキャッシュ機能を利用
まとめ
このWebサイトに続き、Astroを使用した2件目のフロントエンド開発となります。
短期間で高いパフォーマンス性を保持したサイトを構築できるのは、Astroの魅力であると改めて感じました。
また、Tailwind CSSの軽量かつ機能的にデザインを構築できる点は、開発者・ユーザ双方にメリットがあると思います。
また新規にWeb開発を行う機会があればお知らせいたします。
以上